| クリッカブルマップ編 |
| 超簡単HTML基礎 |
|
このページでは、クリッカブルマップの作り方を紹介しています。 上手くクリッカブルマップを使うと、面白い効果を出すことができそうです。割合簡単に作成することができるので、是非挑戦してみましょう! ★クリッカブルマップは、Yahoo! JAPANのトップページ最上段の新着情報、メッセンジャー、・・・ のところで使われています。我が家のFamily Page広島の中では、広島の名物と文化/広島県マップ ・ きママなお話し/うちのロンのA・コッカー度Check! の2箇所で使用しています。クリッカブルマップって何? と思われた初めての方は、是非一度ご覧下さい。 |
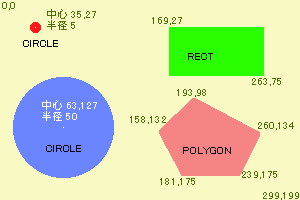
| ■STEP1.まずは画像を準備する まずは、マップになる画像を作成します。 ここでは、理解しやすいように下のような300×200pixelのmap.gifという画像を作ってみました。画像の中の円、四角形、多角形(五角形)の各領域をクリックすると各々のページへジャンプするクリッカブルマップを作成します。 クリッカブルマップを作成するには、画像の各領域の座標が必要になりますので、あらかじめ画像処理ソフトなどで必要な座標をチェックしておきます。300×200pixelの画像の場合、左上隅が座標 (0,0) で、右下隅が (299,199) になります。 |
 map.gif (300×200 pixel) 数字は、画像中の座標を表しています. |
| ■STEP2.マップになる画像を表示させる マップになる画像を表示させるページを作成します。 ここでは、<IMG SRC="画像ファイル名" .... > タグを使って単純に画像を表示させただけで、まだクリッカブルマップの機能はありません。 |
|
<HTML> <HEAD> <TITLE>クリッカブルマップのサンプル</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF"> <CENTER> <H3>クリッカブルマップのサンプル</H3> <!-- マップになるイメージ --> <IMG SRC="map.gif" WIDTH="300" HEIGHT="200" BORDER="0"> </CENTER> </BODY> </HTML> |
|
<IMG SRC="画像ファイル名" WIDTH="横幅" HEIGHT="縦幅" BORDER="枠線の太さ"> 画像を表示させる. <!-- ....... --> で挟まれた部分はコメントで、実際のブラウザ上での表示には影響しません. このようなコメントを挿入しておくと、後々更新の際に分かりやすくなって楽です. |
単純なテキスト1行と画像1枚を表示させた基本のHTMLファイルです。まだ、クリッカブルマップの機能はありません。 |
| ■STEP3.クリッカブルマップの機能をつける 次にクリッカブルマップの機能をつけるタグを挿入します. 画像の中の円、四角形、多角形(五角形)の四つの領域を指定して、各領域から各々のページへリンクさせるタグを挿入してみました。ジャンプ先のページ a.html〜d.html は、別に準備しておいたHTMLファイル名です。 |
||||||||
|
<HTML> <HEAD> <TITLE>クリッカブルマップのサンプル</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF"> <CENTER> <H3>クリッカブルマップのサンプル</H3> <!-- マップになるイメージ --> <IMG SRC="map.gif" WIDTH="300" HEIGHT="200" USEMAP="#map1" BORDER="0"> <!-- クリッカブルマップの本体部分 --> <MAP NAME="map1"> <AREA SHAPE="CIRCLE" COORDS="35,27,5" HREF="a.html"> <AREA SHAPE="CIRCLE" COORDS="63,127,50" HREF="b.html"> <AREA SHAPE="RECT" COORDS="169,27,263,75" HREF="c.html"> <AREA SHAPE="POLYGON" COORDS="158,132,193,98,260,134,239,175,181,175" HREF="d.html"> </MAP> </CENTER> </BODY> </HTML> |
||||||||
|
<IMG SRC="画像ファイル名" .... USEMAP="#クリッカブルマップ名" ....> <IMG ....> タグの中でクリッカブルマップ名を指定します. <MAP NAME="クリッカブルマップ名"> ..... </MAP> クリッカブルマップの定義をします.上記の USEMAP="#クリッカブルマップ名" に対応しています. <AREA SHAPE="領域の形状" COORDS="領域の座標" HREF="リンク先ファイル名"> 各領域の形状・座標を指定し、その領域からのリンク先を指定します.
|
||||||||
これで、クリッカブルマップの完成です。画像の各領域をクリックすると、別に準備しておいた各HTMLファイルにジャンプするので、試してみて下さい。 |
METAタグ編 |
Next Webカラー..いろいろ |
Copyright(C) 2001 T.Kaze/Family Page Hiroshima